User guide
UI view

HMI is redefined
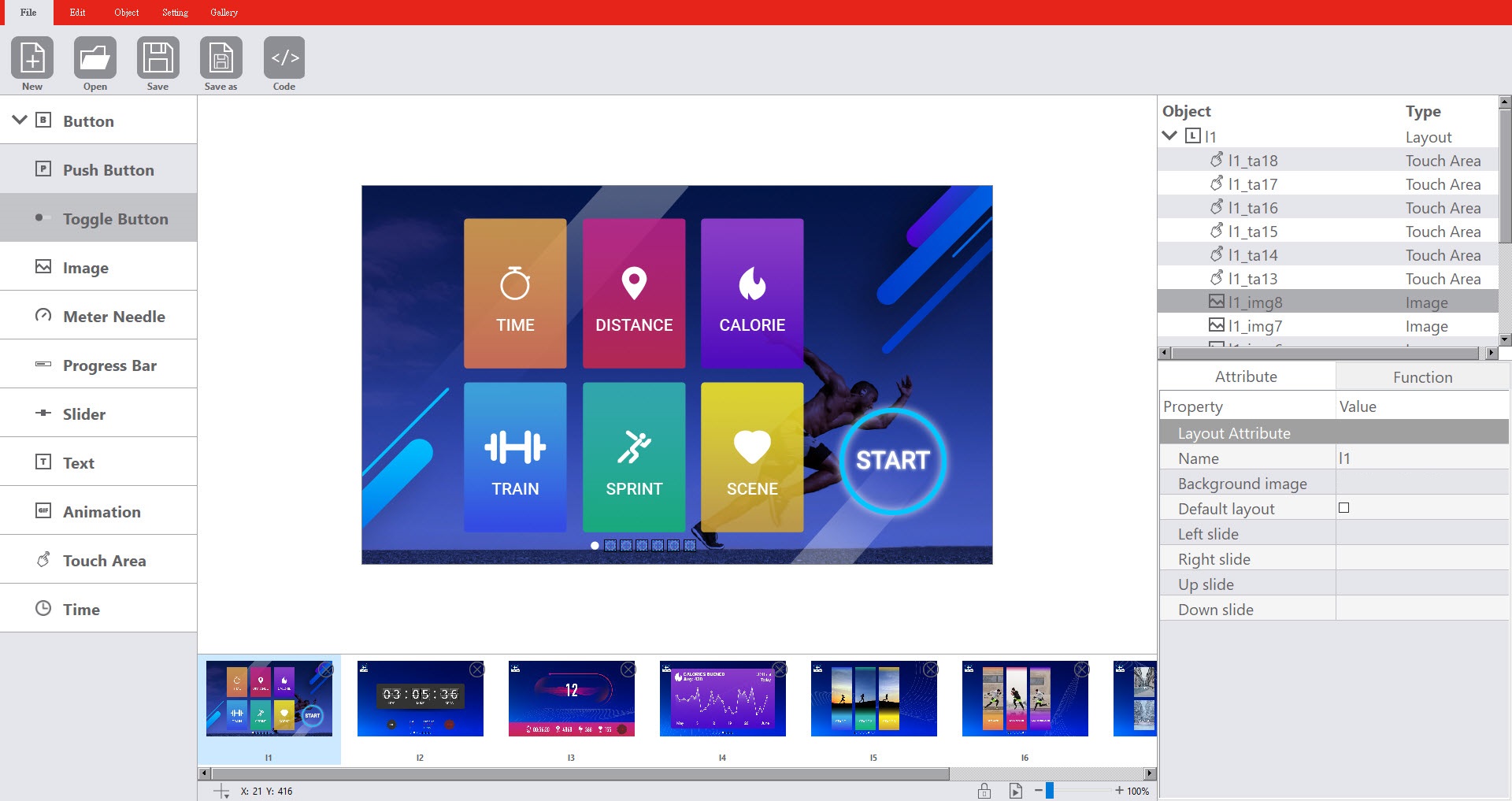
iDisplay has created the iCreator Software Environment for Programming, Control Configuration and Interface Design. GUI is designed with the principle - “What You See is What You Get” for seamless and ease in design.
Design Component
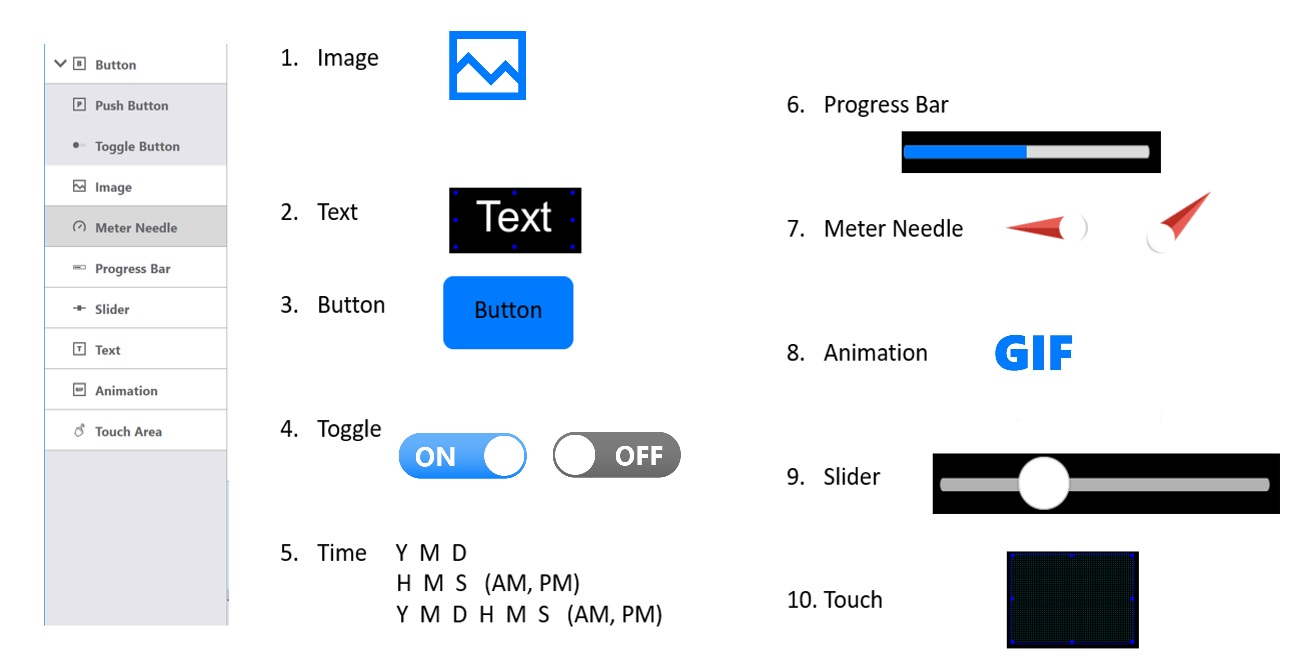
Widget
There are numerous types of widget for the HMIapp. Users can design the interface with these widget easily. However, transparent images are not currently supported.

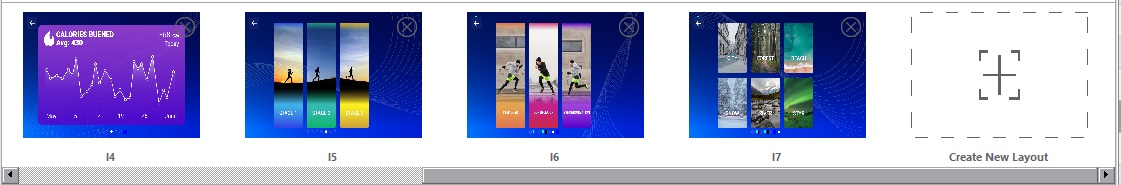
Layout preview & setting:
Use can click any of the widget, the corresponding icon will show on the preview window, users can relocate and resize it. If users want a new layout, click "Create Layout" and start editing. Layout background image can be replaced. Each layouts are switchable by the combo box of "Current Layout idx".

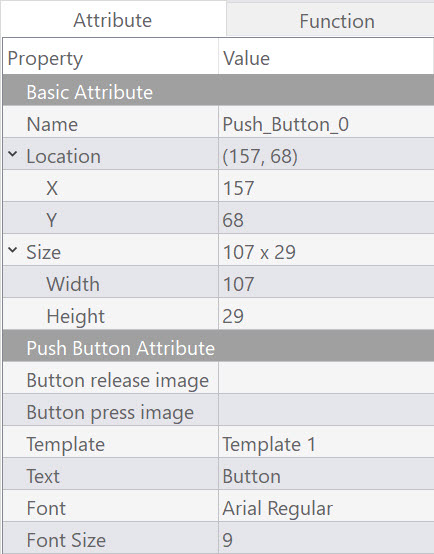
Widget attribute
Each widget has different attributes and settings. Users can adjust these values after clicking the certain widget in the preview window.

Event/Function setting
Each widgets has event to triggered user function and drive function on other widget. Function can be customized and programmable for design flexibility

General Function
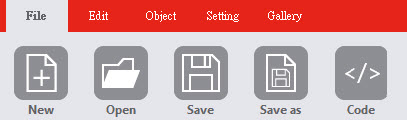
File

- New: click "New" button to start a new project
- Open: click "Open" button to restore app setting, user need to choose "hmi_folder" to import
- Save/Save as: click "Save/Save as" button to backup app setting
- Code: click "Code" to view or write code
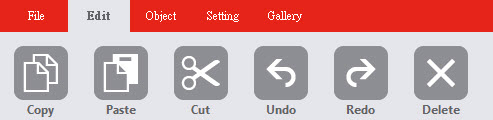
Edit

There are 6 basic operation for user to edit widgets.
Object

There are 4 object operation for user to determind which layer the widget is on.
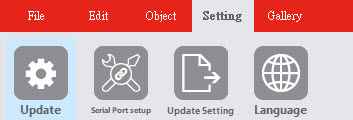
Setting

- Update: click "Update" button when user editing finish, app will create user setting information, and download user setting to device.
- Serial Port setup: click "Serial Port setup" to setting serial.
- Update Setting: click "Update Setting" to download serial setting to device
- Language: click "Language" button to change whole app language

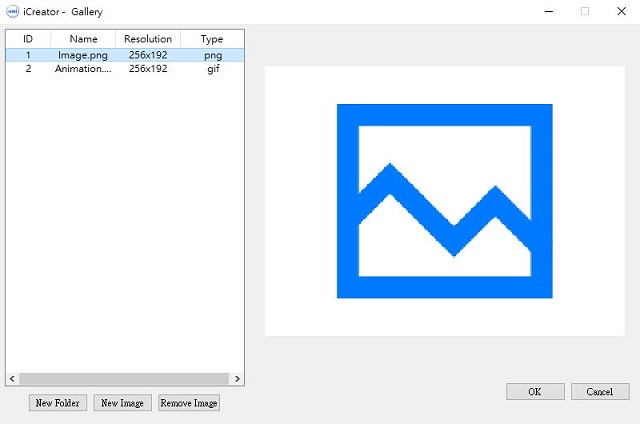
Gallery

Click "Gallery Folder" to open dialog to add image to gallery.